Keepler
A dating app for finding meaningful connections through intentionality and authenticity.
I designed a new dating app for meaningful connection and self-reflection. As one of three original designers on the team, I worked on everything from initial research and concept building through prototyping and developer hand-off.
This project was initially brought to the Digital Applied Learning and Innovation (DALI) Lab at Dartmouth College. I joined the team when the app was just a rough concept, and my two co-designers and I created the concept, designs, and product for the app. We worked in the lab for a year before transitioning to work directly for the startup. I also did social media and branding content for the company.
Opportunity
Dating apps have become a leading force for finding relationships.
30% of all U.S. adults have ever used a dating app, a number that increases to 48% when you narrow in on 18-29 year olds (Pew Research).
While dating apps have become increasingly popular, the leading apps are dehumanizing and gamified.
Users report dissatisfaction and a lack of real connection on dating apps.
Project Goals
HMW design for in-app interactions that are meaningful, novel, and exciting, in the same way that meeting someone in person can be meaningful, novel, and exciting?
HMW encourage people to be intentional and thoughtful about their online dating behaviors so that expectations are more aligned from the very beginning?
HMW help users show themselves in a way that is holistic, authentic, and dynamic and which humanizes every profile?
Solution
A dating app for finding meaningful connection using reflection and multidimensional profiles to cultivate intentionality and authenticity.
The app is designed to humanize the dating experience, bringing excitement and intimacy back into the process of meeting people.
While other dating apps try to eliminate the risk that is inherent to creating new connections, we offer a framework and a safe space to take those small leaps of faith in dating.
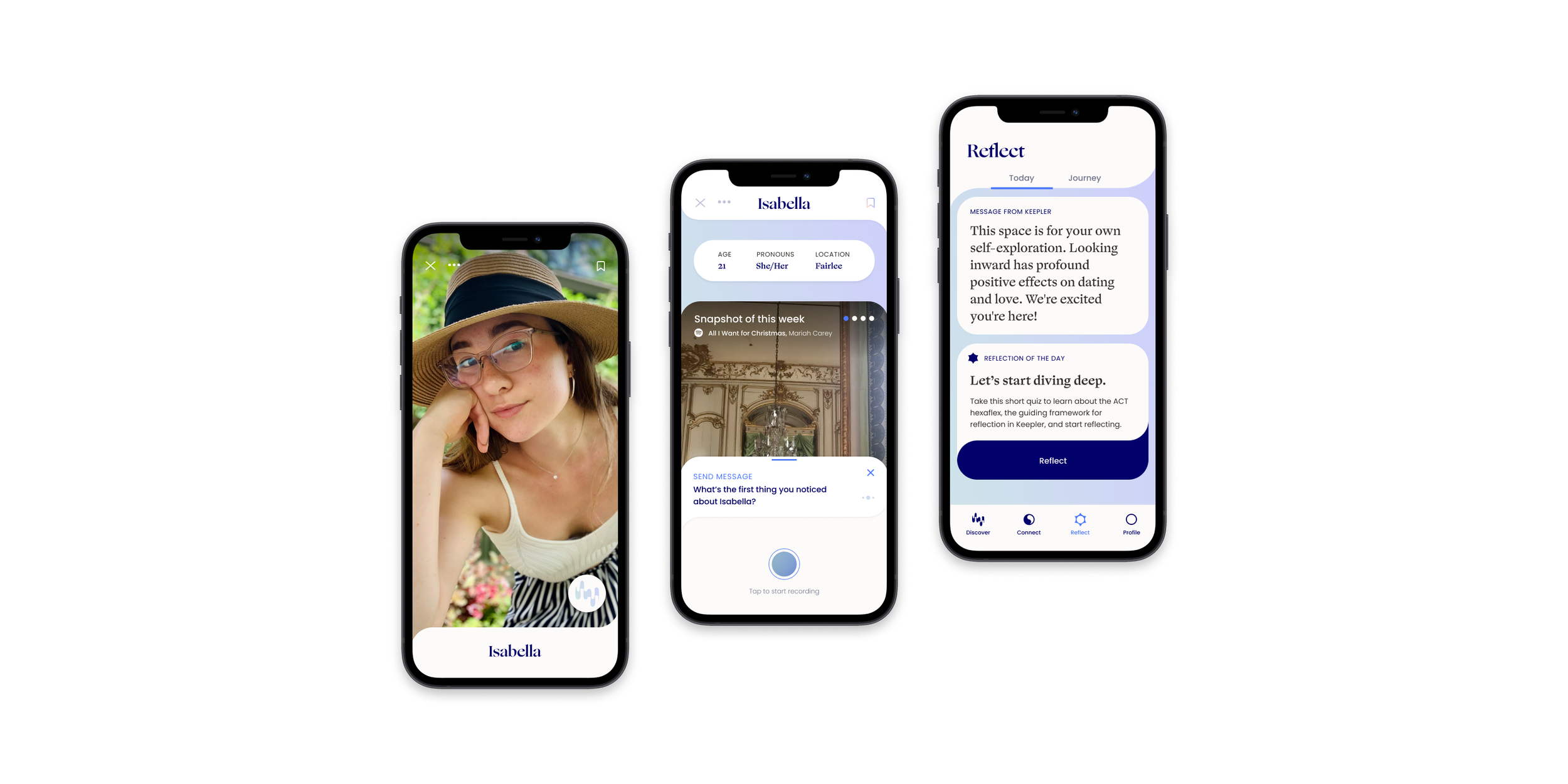
The Profile
The profile is designed to guide the user to express themselves authentically and holistically.
I designed a video feature for the profile. From user interviews, we found that what attracts people to others is often as much, or more, about their mannerisms, gestures, and intonations as it is about physical attractiveness. We wanted to capture what can’t be seen in a photograph and mimic meeting someone in real life by showing how a person speaks, laughs, smiles, and moves.
To encourage users to be more thoughtful about what they share and include images they might not otherwise, we created a series of templates that users can select from. Within each prompt, users can upload four pictures that correspond to a collection of sub-prompts that are all part of the common theme of the template.
I designed the UX flow for the template creation and worked with the team to design the template view on the profile.
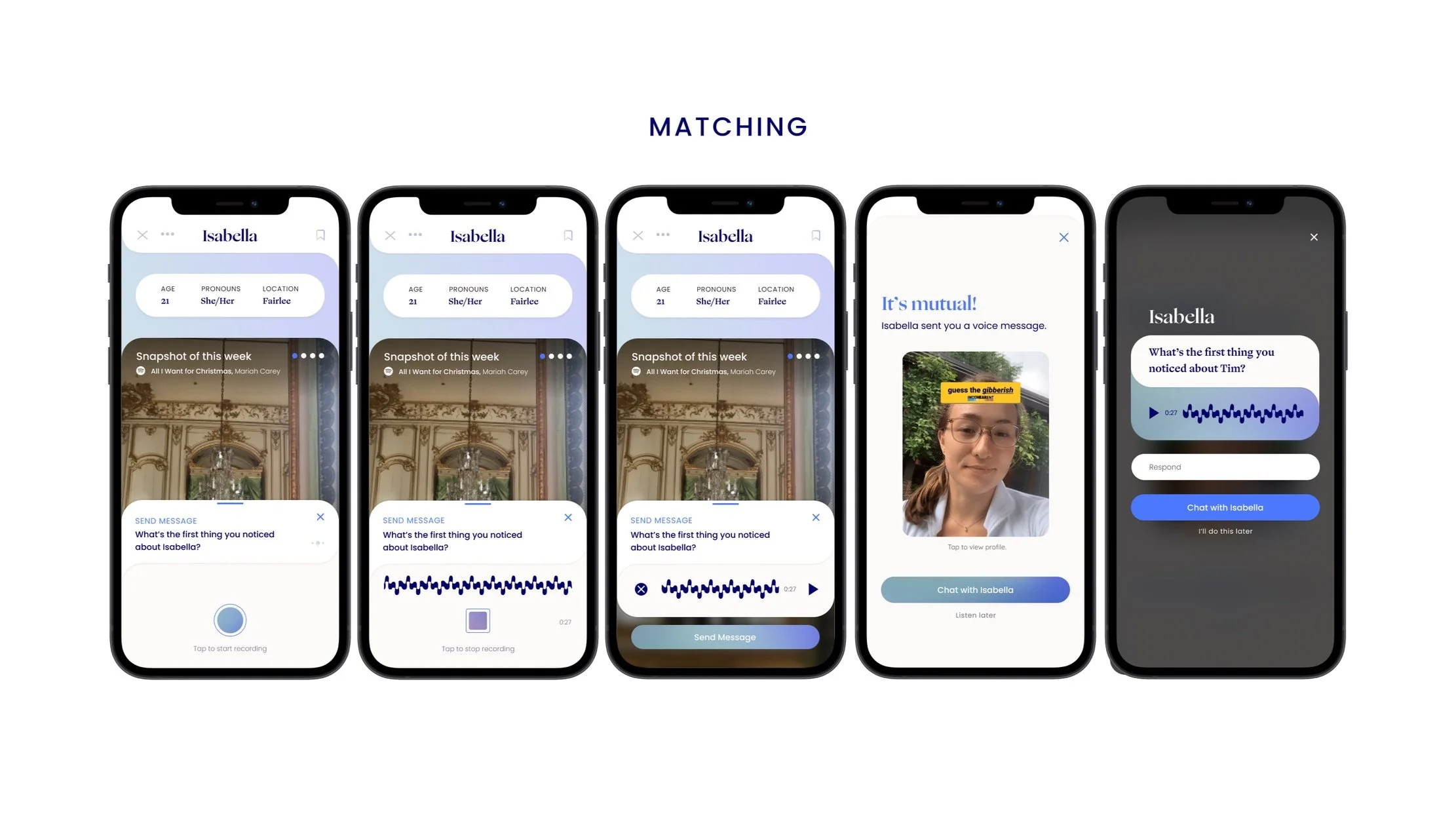
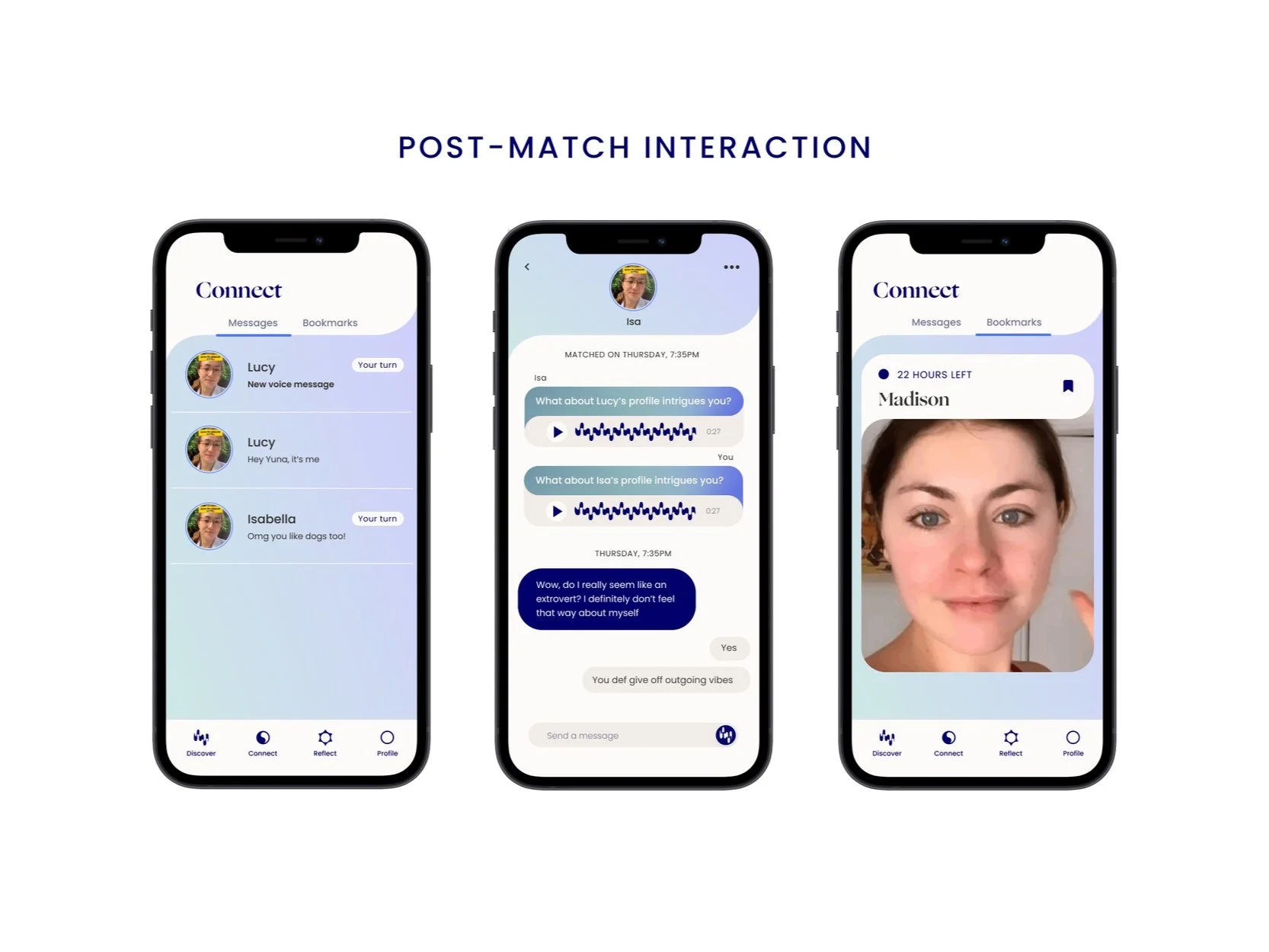
Matching
Creating a meaningful connection takes a healthy amount of risk and shared common ground. Our process of matching raises the stakes and fosters deeper connections from the first message.
To match with someone, both people have to send each other a short voice message. The other person won’t be able to hear your message until they send their own. Sending a voice message makes every match more intentional and meaningful-- you’re invested from the very first message, while still feeling safe putting yourself out there and being vulnerable.
I worked on the concept and UX flow for matching.
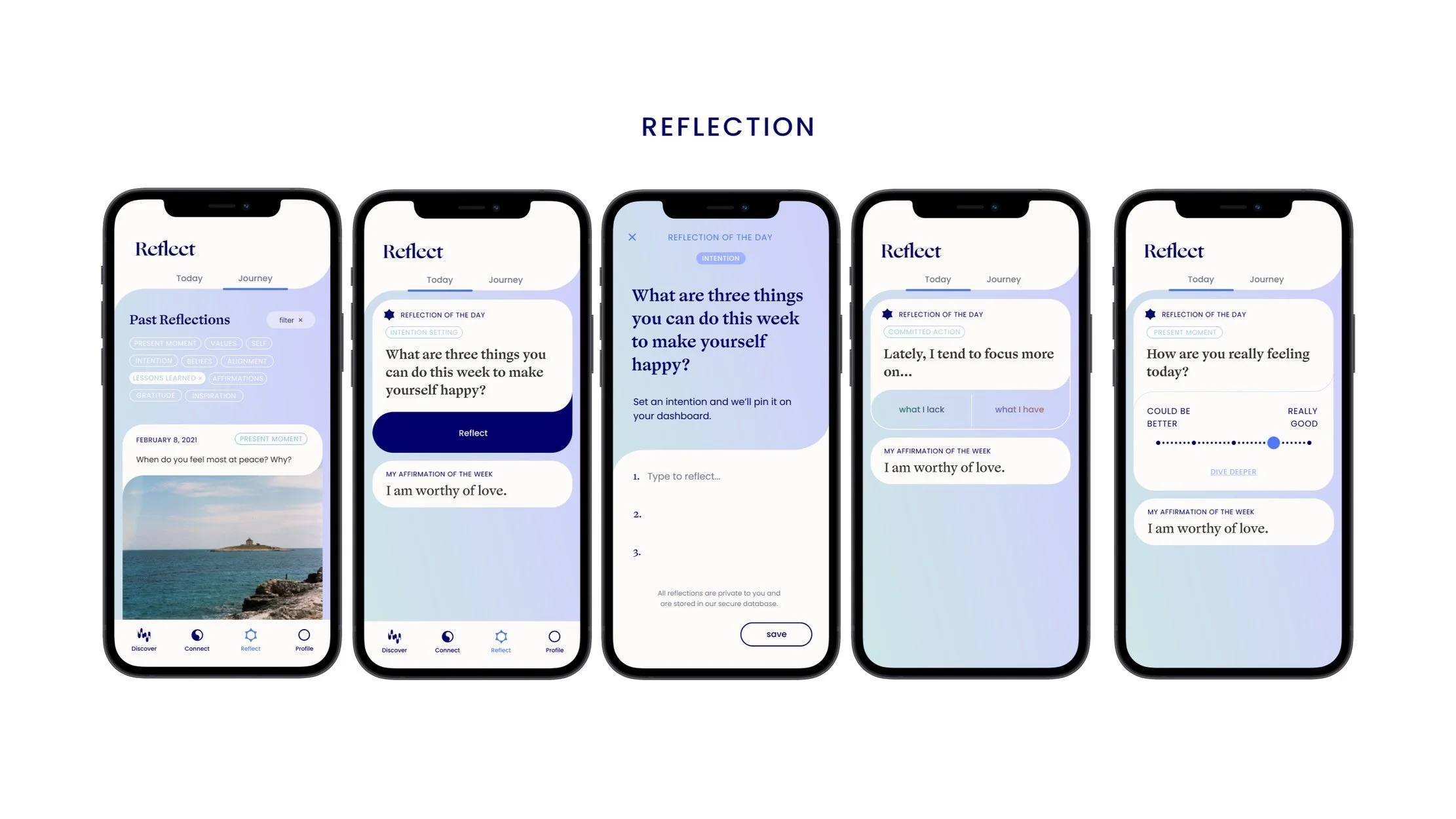
Reflection
Successful and healthy dating requires self-awareness and knowing what you want. Our reflection supports users through the experience of dating authentically and intentionally.
Reflection aims to help people gain self-awareness and confidence. Users get a daily reflection with various response options, which opens the door for varying levels of effort and comfort with looking inwards — lowering the barrier to entry for regular reflection.I worked on the concept and UX flow for matching.
I helped design the concept and the UX of the reflection process. We worked with a relationship therapist to design the reflection experience.
Process
Research
We conducted three rounds of in-depth user interviews over the span of a year. In each round, we dug deeper into the dating experience and tested hypotheses we had gathered from previous rounds.
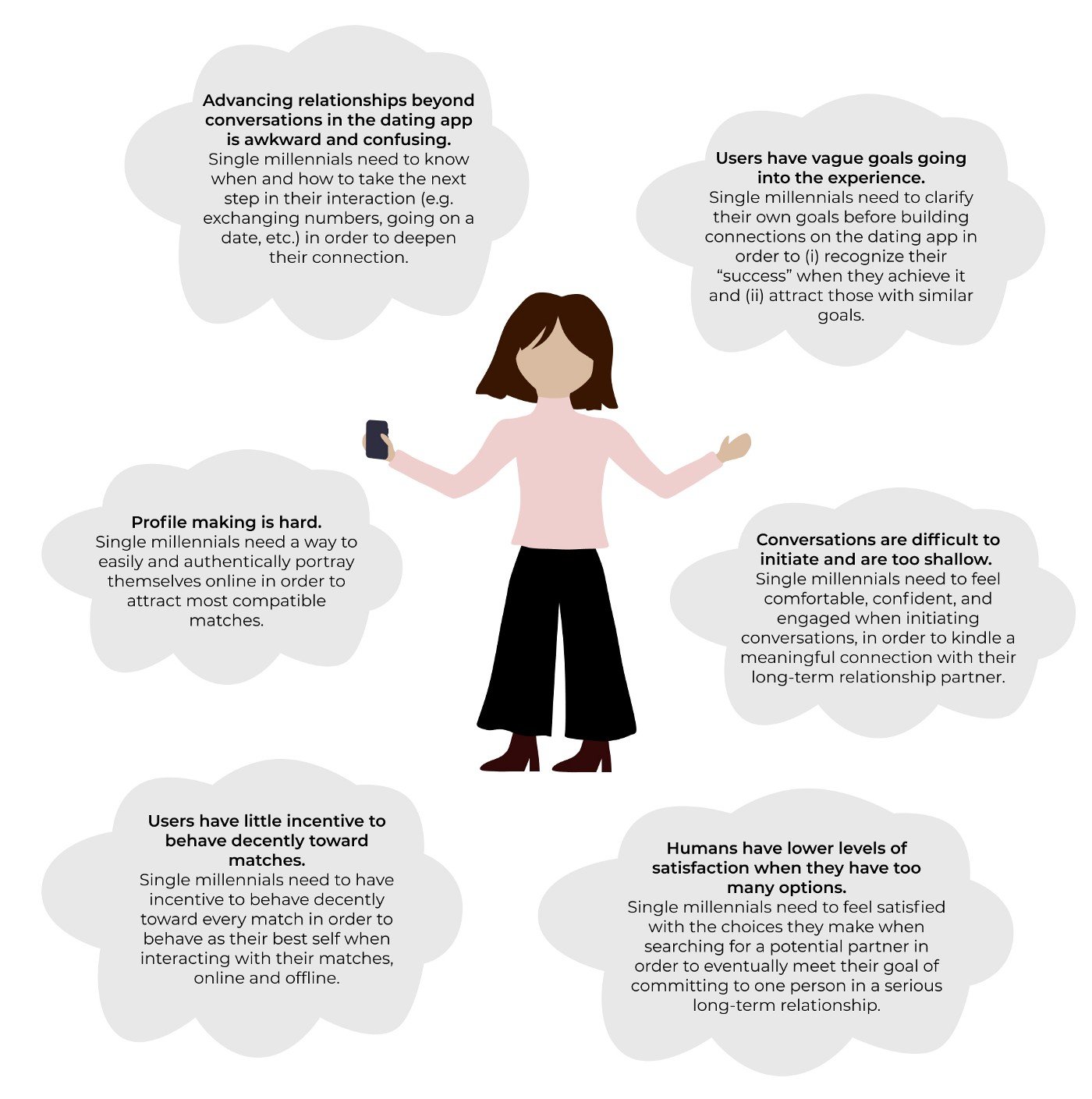
Initial Insights
From our early rounds of interviews, the team and I uncovered key insights about dating that helped drive the foundations of the product.
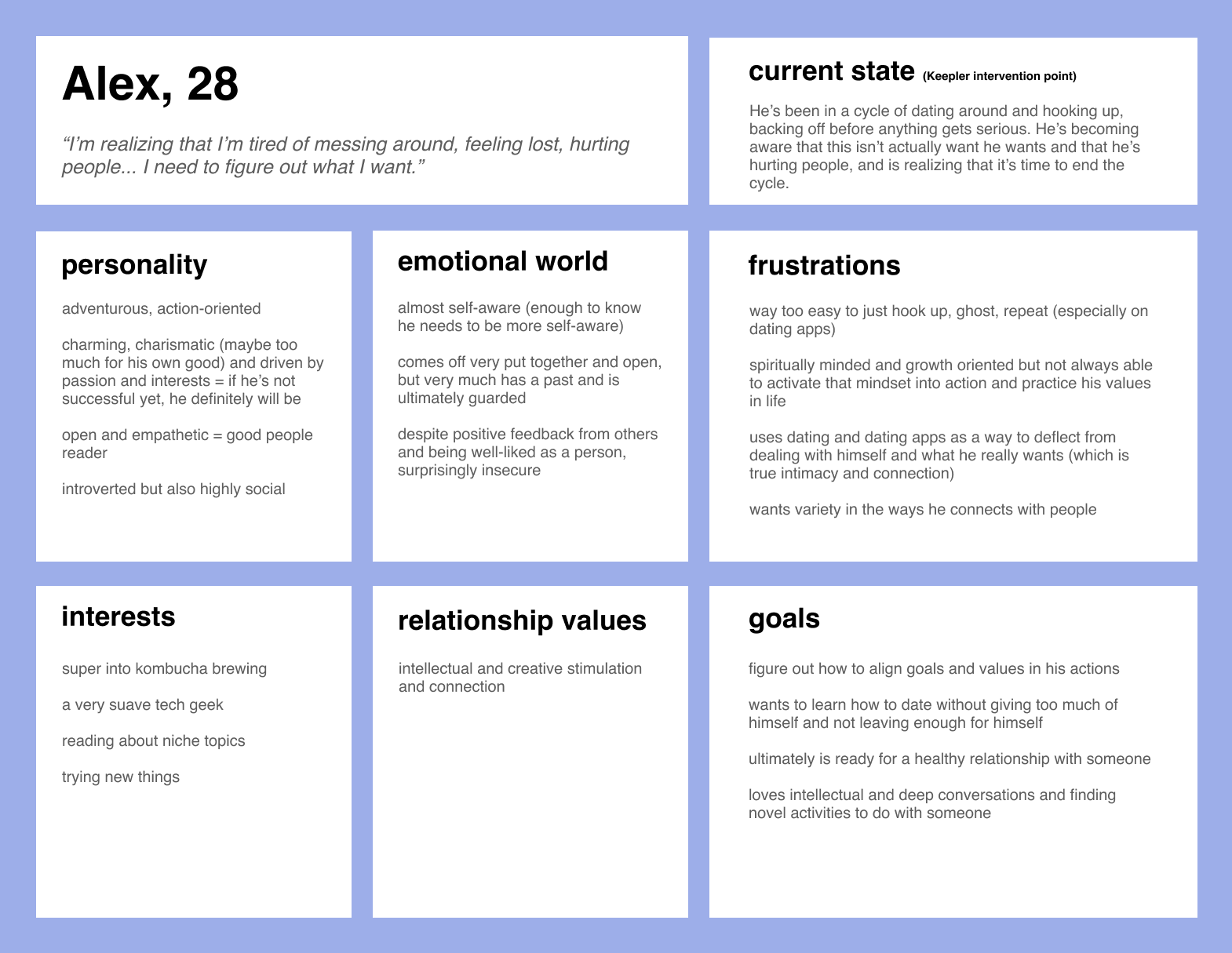
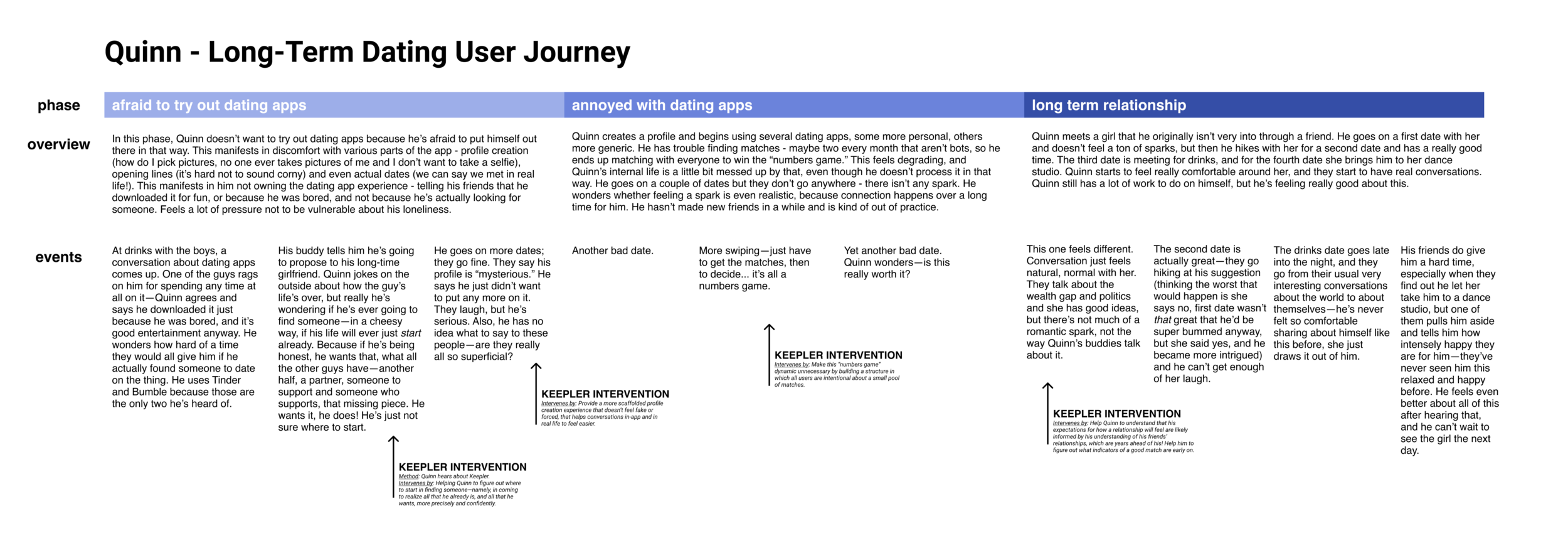
Personas & Journey Maps
From our initial research findings, we created personas and a corresponding journey maps for potential users of the app, based on themes we observed in our interviews.
Second Round Insights
From our second round of interviews, we uncovered the following insights about online dating:
Users have multiple dimensions and profiles are too stagnant and small to capture them (in a palatable way).
Ideas of possibility—and thus expectations—are highly influenced by experience. What someone thinks is possible for them in dating is highly influenced by what their past relationships and/or exposure to relationships has been.
People mistake adjusting their expectations for settling, which can close them off to opportunities because a certain person may not perfectly match their initial expectations.
Meaning is tied to investment. Once people start to want to invest time, energy, emotions, etc, into another person, this is when the relationship starts to feel meaningful.
Dating apps aren’t designed to promote positive dating behaviors — as a result, users are having a hard time creating meaningful relationships on their own and can develop unhealthy dating practices. This further obscures the users ability to understand themselves and their intentions through dating.
Define
User Need Statement
Value Proposition
Based on our insights, we crafted a need statement.
Ideate
Feature Spec.
We conducted several rounds of brainstorming and Crazy-8’s based on our How Might We questions. From these, we came up with a general list of features that we wanted our product to have and created sketches and greyscales.
Prototype
Initial Greyscales
We sketched and greyscaled initial iterations of the features from our feature spec.
Test
User Testing Findings
The designers and I conducted user testing, including A/B testing and interactive prompts that would emulate the in-app experience, to understand strengths and weaknesses of our designs.
Prototype
Greyscales
From our user testing, we created new iterations of our greyscales.
Test
User Testing Findings Part 2
We conducted user testing on our newest iteration of greyscales.
We used these findings to further develop our ideas and to re-work our designs.
Current state of the project
I left the team in June of 2021, along with the other two designers, primarily to focus on school. When we left the project, we were finalizing our MVP prototype, preparing for a round of user testing, working on social media and branding, and handing off our current designs to the developers to ship a beta version of the app.